Key Points
- Depth scales show a range of increasingly difficult (and valuable) ways of addressing a specific capability or functionality on a digital presence.
- Take a dynamic planning approach
- Think creatively about how you could address your desired new feature or capability
Teams are often far too static and literal in their website planning, be it on an ongoing basis or during large change (see principle 6 of the eight principles of ongoing change). A typical approach is to paint a very specific picture of what the change will look like, and then to execute against that detailed view. This approach overlooks the fact that things change over time, both before the change is completely implemented and also after the desired change is complete (which then must be improved and maintained). To be more dynamic, one of the approaches we use with clients is depth scales, especially when developing implementation strategies.
What are depth scales?
Depth scales show a range of increasingly difficult (and valuable) ways of addressing a specific capability or functionality on a digital presence. Ideally, they also indicate where you are now and where you are attempting to go in the current planning horizon.
Example depth scale, for educating and including the public
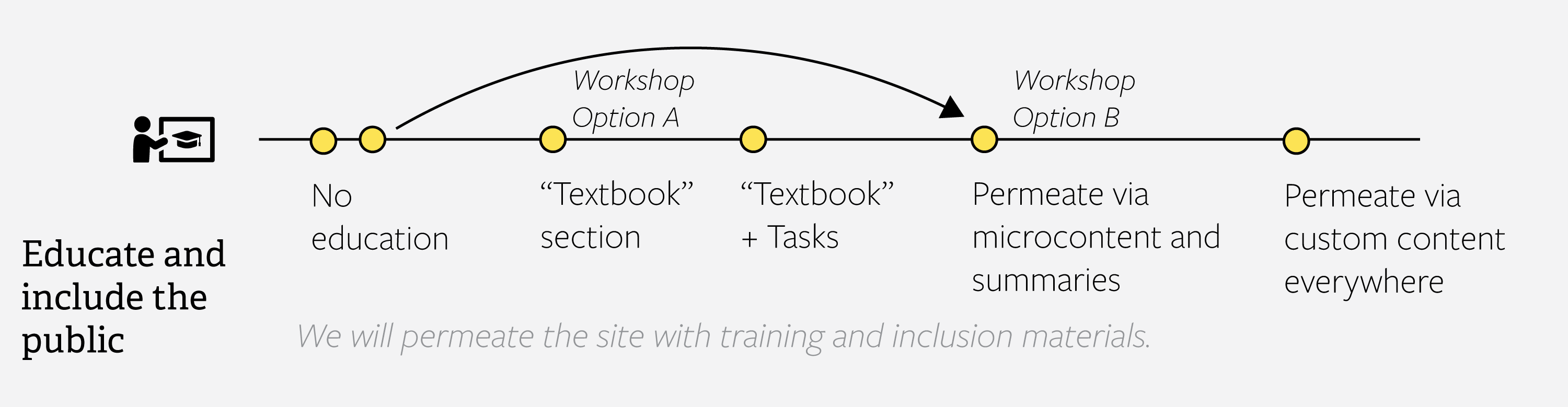
Here is an example depth scale for the need to educate and include the public (this was for a government site):

The arrow indicates where they are now (almost no educational materials) to where they are going to try to go in a redesign.
The scale is a set of increasingly difficult ways of addressing the underlying need of educating and including the public, starting from no education through writing custom educational content for every page (including pages with very technical content directed primarily toward a technical audience).
A lot of the interesting work is in the middle, since we are creatively breaking down the problem. In this case obviously a "textbook" section would be required, to have a section to point folks to common terms. But it was also important to highlight that task-based content was another key element. In addition, we introduced the option of creating microcontent to describe key document types, so that even if a visitor would not understand all the technical details of a full report then at least they would understand why that type of report was important. Note that it was essential to add the "textbook" option to the scale since that is the knee-jerk response anyone would have to more education — having this in the chart helps us contrast it with other options.
In this case, the decision of how far to go was made in an executive decision-making workshop that David Hobbs Consulting facilitated, where the executive team discussed whether to just add a "textbook" section (option A) or to permeate the site with educational materials (option B). This depth chart is re-enforcing that the executives made the decision to attempt option B.
In this case, educating and including the public was one of the three pillars of the vision of a large redesign. Each depth scale then becomes something that is fleshed out further in the larger vision strategy document.
Why depth scales?
As mentioned above, a primary reason to use depth scales is to be more dynamic. In specific:
Things may change during implementation, either within the project or outside it. This may mean you need to scale back your efforts. A depth scale gives you a pre-determined way of scaling back your effort effectively, just going back a notch from the original plan.
We have a means of better evaluating progress, and also maintaining what we set out to do. If we need to scale back in the future, we also may have a path toward doing that more easily.
Going forward after implementing the target, you also have a path toward taking it further.
Another key reason for depth scales is that you're more likely to implement something useful and to get better alignment in the first place. It's trivial to say "we're going to educate the public more," but that statement could mean something very different to different people. A depth scale helps to distill the issue more clearly so people understand the plan. But the exercise of developing depth scales also allows us to better understand the problem and to be creative about a range of potential options — that means that we can better pick a level of effort that can actually be implemented. Note that this is related to the need for a regular work program for site improvements: it forces you to be creative.