Key Points
A strong process for a redesign, migration, or rollout doesn't just look at one dimension (for example, just design), but looks at the relationships, team, tools, and pages that truly make a large site happen. First we look at these, and then the steps of a migration are covered: Vision, Plan, Pilot, Implement, and Maintain.
It’s not just the design, or just the content, or just technology....
Sometimes, a site redesign really is just that, meaning some templates or CSS changes and that's it. Or it really is just migrating content into a new system. Let's face it: that's rare, except for small or relatively new sites.
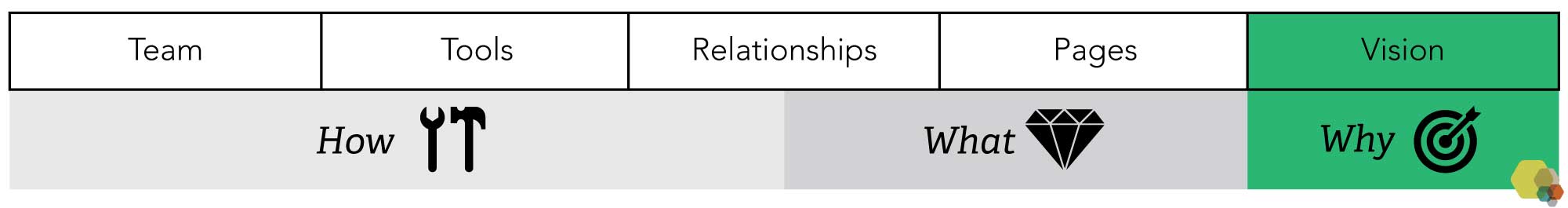
One way of looking at this is that the compelling vision defines why you are doing the redesign/migration, the pages define what you want, the relationships are a blend of what you want and how you will accomplish it, and the people and tools are all about how you will accomplish it.

The How: Team and Tools
We often start discussions that are basically about how to accomplish things, given current constraints and where you'd like to go. These should really be grounded on the vision of what you're trying to accomplish though.
Team
Your site visitors need to be considered in a redesign, but here I concentrate on other important people: the team that will implement and maintain your new system. There are two parts to making sure your team will be ready: a) having the right people (and availability of those people), and b) communicating /training these folks.
Tools
Many casual conversations about technology amount to name-dropping ("I just installed FlamingoDogCMS at home last night, and it's much better than the system we use"). People have strong opinions about technology, but hopefully you can steer toward substantive requirements that drive your technology. In the case of strongly content-driven sites, you need someone who has the experience to help steer clear of potential issues in these technologies specifically (for example around automatic pulls and content re-use).
The What: Relationships and Pages
There are things that are specifically being moved, created, or improved during big digital change. In particular, relationships and pages / content are moved.
Relationships
By relationships here I mean metadata, structured content, links, and integration with other systems (for example social media and public repositories of information, but also your partner sites) -- basically how your content lives in the site and world. These things aren't plug-and-play in any system, because they are always unique to your organization. For metadata, there is defining the metadata, setting up the tools to support your metadata, training on metadata (both how to use the tool and how to tag effectively), and possibly writing guides on how to use metadata. The reason that metadata and other relationships are becoming more and more important is that your content is appearing automatically in more contexts, both on your site (slicing and dicing by topic for example) as well as off your site. Designing for these relationships is more subtle than may be obvious (for instance, false precision and taxonomy mappings). The point here is that you need to plan for all of these relationships so that you do not box yourself into an implementation that cannot allow the functionality you need.
Pages / Content
The Page receives perhaps the most attention, since it is in everyone's face and also very concrete to discuss. User interface, information architecture, content strategy and design are discussed in detail elsewhere. These are all crucial aspects and need to be defined for your project, but please make sure to dig into enough details to figure out how to deliver the desired pages.
Also, note that even the technical migration isn't just about pages.
The Why: Vision
You need a reason for going through the effort of a migration or redesign. The implementation probably will not be easy, so you need to define a compelling vision to align everyone and also remind everyone why you are doing this in the first place.
Getting there in five steps
Many projects focus on just one or a couple phases, but you need to focus on all five.

Step One: The Vision
Setting the vision is the most-overlooked step. Teams often either leap to the implementation or develop a completely pie-in-the-sky strategy. A strong vision is specific to your organization, implementable, and specific enough to drive decisions later.
Step Two: The Plan
Your plan needs to consider all four components (team, tools, relationships, and pages) listed above, along with the next steps in the process: the pilot, implementation, and maintenance. Part of the planning is defining exactly what you are attempting to implement, but also more about how it will be accomplished. Obviously you will encounter unexpected issues, but hopefully the planning will help reduce those — furthermore, by clearly planning you may be able to articulate what you are not doing as well
Step Three: Pilot
The objective of a pilot is to better estimate how long the actual implementation will take, enhance buy-in, and give you time to tweak the system before proceeding to implementation.
Step Four: Implement
At some point, someone declares "enough is enough, it's time to migrate". Sometimes you're ready, but usually it's just time to take the plunge. Hopefully you've been able to plan, pilot, and appropriately scope the project. In staffing a migration, you will want two particular roles filled for the actual implementation: project management to track through and push the implementation, as well as product management to maintain overall quality (and also to keep scope under control when issues arise). Note that during implementation the process for dealing with enhancement requests is crucial so that you don't end up building an unsustainable beast
Step Five: Maintain
A good website is maintainable. Actually, a good website should be able to keep getting better over time as well. A lot of maintenance is actually getting the bones of the implementation right in the first place, but overall you should manage your website and the underlying implementation as a product.