Key Points
- We may need to redesign in order to even start doing ongoing change well.
- When looking at redesigns, consider how much it helps the site visitor and improves future ongoing change.
- Let's increase the gap between redesigns.
I am a huge fan of avoiding redesigns, and much of my book Website Product Management is toward that goal by arguing for strong ongoing change. So of course I agree with the sentiment behind writings like Lou Rosenfeld's Redesign Must Die and Carrie Hane Dennison's Never redesign your website again.

Sometimes redesigns are ok, and even necessary
Even if 99% of redesigns are ill-conceived, some make sense conceptually. For instance, if a web presence has grown to a hydra of microsites, one-offs, and inconsistency then a redesign to align the current hodge-podge is probably needed since an uncoordinated piecemeal response won’t fix it (in which case if the impulse was another one-off #1 then we would want to reposition it as a broad user-required redesign #5).
I would propose the following scale, from worst to best, when we discuss redesigns. Note that I bracket this list with unnecessary one-offs (worse than a redesign) and strong routine change (our end goal) for comparison and also since we may be able to morph these and others to even better approaches:
(Not a redesign) Any unncessary one-off. Any added one-off that confuses the users more, rather than fixing the underlying issues.
A broad facelift with no clear objectives beyond being more sparkly. Of course the majority of redesigns are this case and the target of our collective wrath. Note that this is only marginally better than the non-redesign case of tacking on an yet another unnecessary microsite.
A broad facelift that is easy to implement, test the effectiveness of the changes, and roll back if the effectiveness is not proven. Although smaller, incremental change is preferable, if the systems were architected in a way that allowed an easy broad facelift then maybe we could agree that it would be acceptable to do if a) we knew what we were testing and b) agreed to roll back if needed. In some ways this is the "let's not make a big deal out of this thing that probably isn't that big a deal."
A broad facelift that occurs as part of underlying technical issues due to poor tool choice or, more probably, implementation. Although there is nothing to say that underlying technical issues require front end changes (see this blog post I wrote prompted by working with Tony Byrne: Migration and Redesign: Separate or Together?), it can be tough to argue against front end changes when the backend is changing. The upside is that perhaps some of the complexities in the current setup {on the front end} could be reduced, allowing better ongoing changes. Clearly there is a lot of subtlety in pulling this off so you don't wind right back in the same issues again (flexibility, standards architecture, etc).
Any business needs that require such a structurally different user experience that they can ONLY be made in a broad and coordinated fashion. For example, if we do have a hydra web presence then we need to redesign to bring them together. Also, and perhaps the most poignantly, we may need to redesign in order to even do ongoing change well.
(Not a redesign). Any routine change that is moving digital presence forward for the business. Ideally, we are in a model where we are doing strong ongoing change.
I raise the scale for two primary reasons:
To establish that some redesigns actually aren’t terrible.
We can often push people further down that list, even if the reason starts at #1.
Put another way, there are two good reasons for a redesign:
If things have either gotten so out of whack that a gut job is the only way to dig out
If we can morph the impetus of the desire for a redesign into a better kind of redesign
Of course the absolute best outcome to the initiation of an ill-advised redesign is to morph it to changing the organization to be better at ongoing change, I would argue that converting the urgent redesign seed into something that does not involve redesign is highly unlikely (if you have accomplished this then please let me know). So we can use any redesign to our advantage so let’s concentrate on that aspect (and redesigns are sometimes required anyway).
Let's look at two dimensions when discussing redesigns
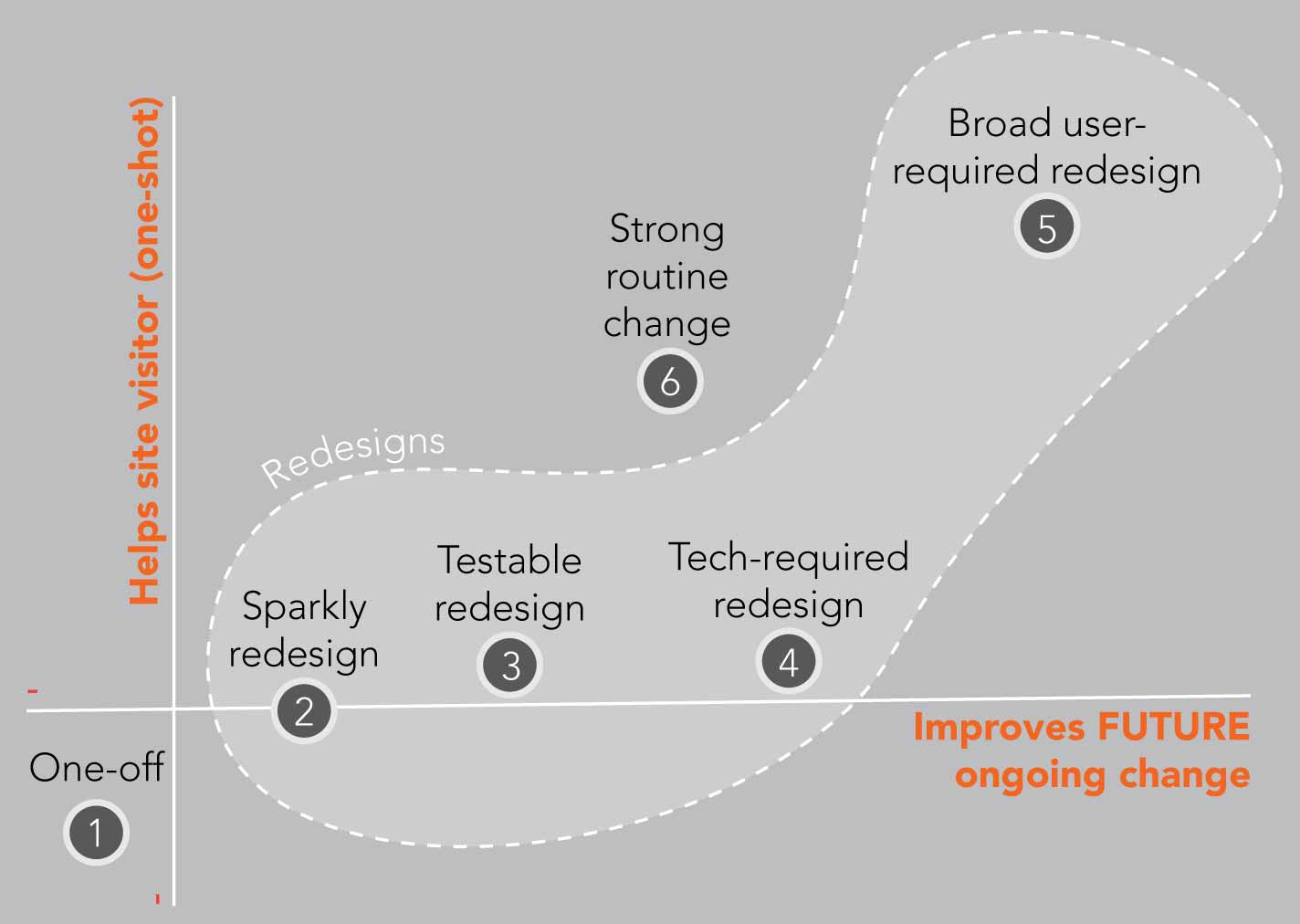
I propose that we consider two dimensions when looking at redesigns:
How much the change helps the site visitor. As usual, I would recommend considering not just whether it helps a small audience for a small part of your entire web presence, but how much of a change it makes pervasively.
How well the change improves FUTURE ongoing change. In particular, we do NOT want to go backwards (making it more difficult to make changes in the future, although our usual string of one-offs actually does exactly this).
Note that these are roughly graphed based on the ONE-TIME impact. So over the long term continuous change is the most powerful, any particular change has a lower impact than a broad user-required redesign that's structured to allow ongoing change.
Let’s increase the gap between redesigns
I see three ways of increasign the gap between redesigns:
When making routine changes, don't make moves that will require a redesign sooner
For any redesign impulse, consider options to shift toward a smaller change (that isn't a redesign)
Make the most of any redesign we undertake, moving up the scale as far as we can
#1. Don't make routine changes that force a redesign sooner
Deep down we probably all know it's not really about the platform itself that causes us problems, and even when it is it's usually the way it is IMPLEMENTED and not the out-of-the-box tool. We need to act that way on a day-to-day and month-by-month basis. The quickest way to inflexiblity is too much flexibility, with quick reaction that on the face of it is being flexible (such as creating some special functionality only for one section of your web presence, which then means that forever the technical team needs to maintain this). When considering changes there are a wide range of factors, but in general you want to keep a relentless focus on ensuring you are having a high impact.
#2. For any redesign impulse, consider smaller change options
One of the advantages of a regular, recurring cycle of improvements (here I mean one that's outside of just agile sprints) is that it forces creativity. So there may be a desire for a big redesign, but if there's already a scheduled cycle of development for the next three months then teams may agree to simply make a smaller change now (for instance one that gets 80% of the way there for far less effort).
#3. Make the most of any redesign we undertake
Sometimes there really is a need for a redesign, and sometimes there's just an unstoppable urge to redesign. But whatever the reason, we should make the MOST of redesigns when they happen, in particular moving up the scale above. For instance, if the team really does just want a narrow and sparkly redesign, then perhaps it would be possible to hone in on the objectives of the redesign and test it (moving from #2 to #3 on the scale). Or if it's a tech-required redesign, then at least making sure that the change will allow ongoing change but moreover consider if it would be possible to make broad, user-required changes.