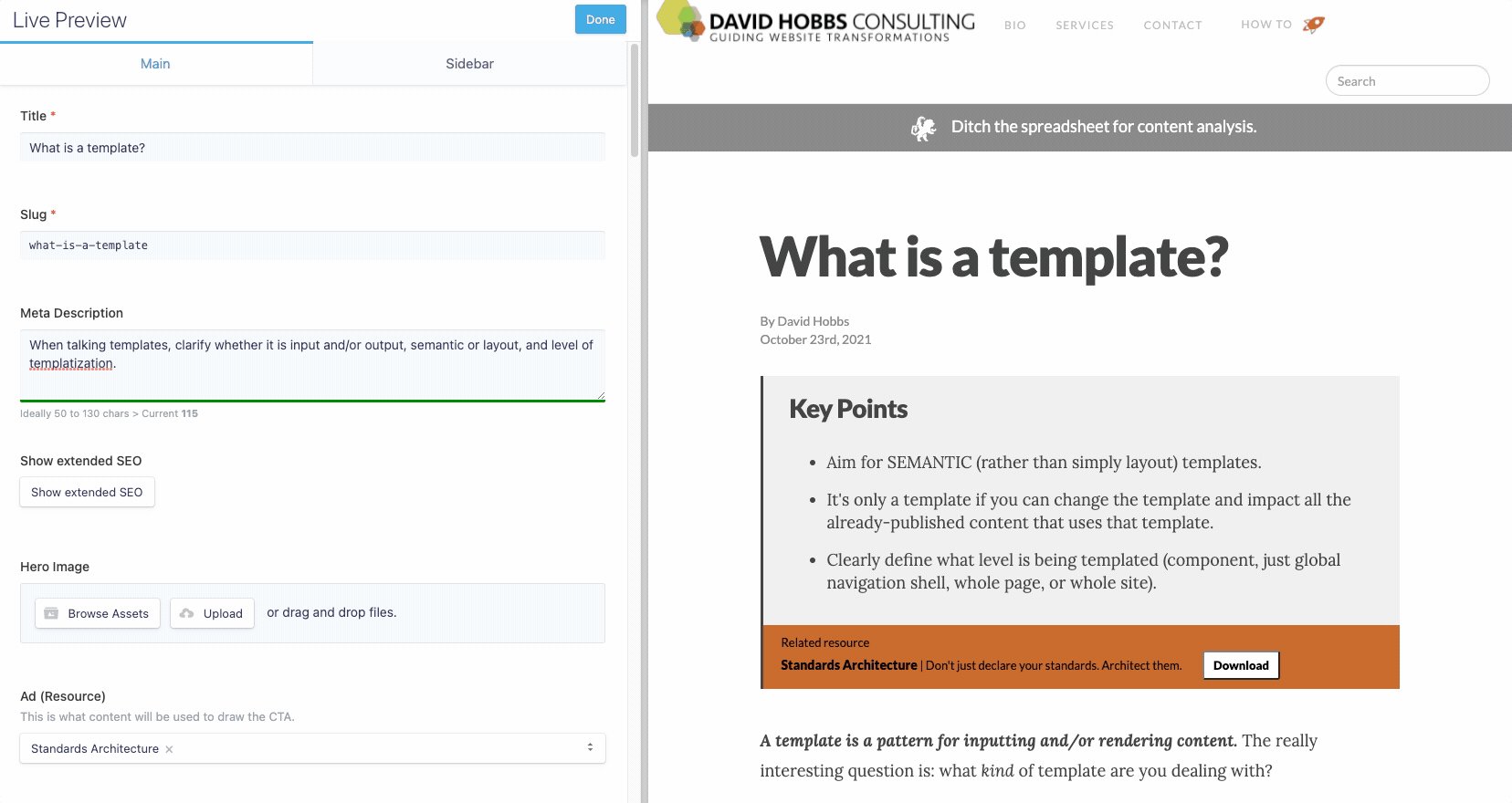
Key Points
- Aim for SEMANTIC templates (rather than templates solely used for layout).
- It's only a template if you can change the template and impact all the already-published content that uses that template.
- Clearly define what level is being templated (component, just global navigation shell, whole page, or whole site).
Let's start off with some definitions:
Inputting content is the way that the content editor enters the content. The content is input on the left side of the example below.
Outputting content is exposing the content in a way that the outside world can view it. In the example below, the output is HTML.
Rendering content is how content is automatically transformed to a format useful for output like HTML, PDF, or mp3. In the example below, the system (Statamic) takes the content that was stored in a structured format (in this case YAML, although in a normal CMS it is stored in database tables) and goes through output templates (in this case, Blade templates) to get rendered as the HTML that the site visitor sees.
Semantic just means that there is some meaning, outside the technology or layout. So for example the concept of an Article has meaning outside the CMS.
A template is a pattern for inputting and/or rendering content, but you need to define key elements to be on the same page with your team (see questions below). In the example below, this is using the semantic Article content type (in Statamic called a collection) that is used to input and output the entire page.

Examples of what people can mean when they say "template"
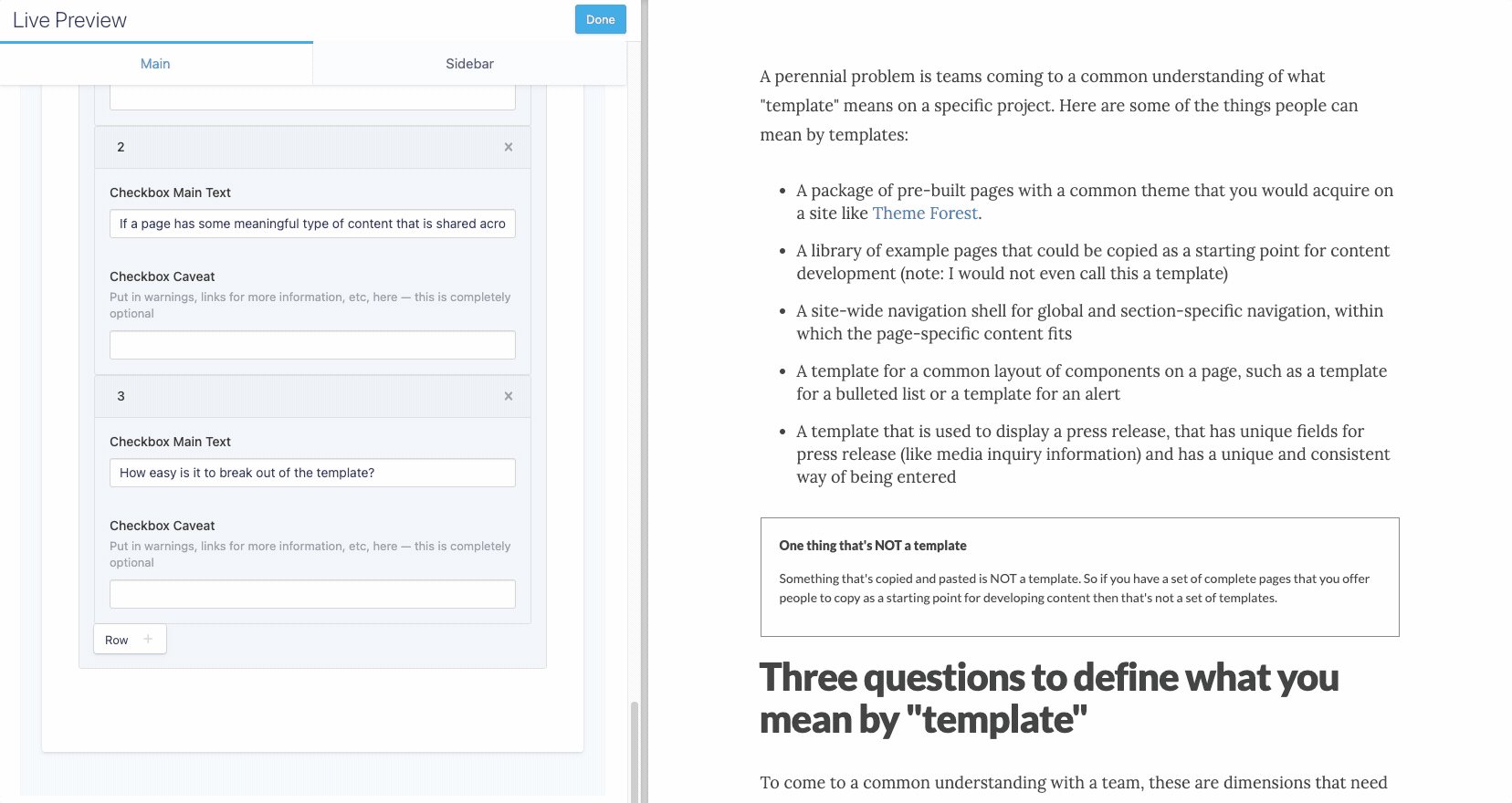
A perennial problem is teams coming to a common understanding of what "template" means on a specific project. Here are some of the things people can mean by templates:
A package of pre-built pages with a common theme that you would acquire on a site like Theme Forest.
A library of example pages that could be copied as a starting point for content development (note: I would not even call this a template)
A site-wide navigation shell for global and section-specific navigation, within which the page-specific content fits
A template for a common layout of components on a page, such as a template for a bulleted list or a template for an alert
A template that is used to display a press release, that has unique fields for press release (like media inquiry information) and has a unique and consistent way of being entered
Something that's copied and pasted is NOT a template. So if you have a set of complete pages that you offer people to copy as a starting point for developing content then that's not a set of templates.
Three questions to define what you mean by "template"
To come to a common understanding with a team, these are dimensions that need to be defined:
Input or output. Is the template solely for how content is rendered when viewed or even for how it is entered by the content designer?
Semantic or layout. When someone selects this template, is it primarily for the way it looks or what the content is? Note: semantic templates also allow effective content reuse and optimization over time.
The level of what's templated. What is being templated? A component (sub-page), a page, or a site?
| Input or Output | Semantic or Layout | Level of templatization | |
|---|---|---|---|
| Theme Forest | Output | Layout | Page/Site |
| Example pages to copy — NOT a true template! | Perhaps both | Layout | Page |
| Global navigation shell | Output | Layout | Page/Site |
| Component template | Output | Layout | Component |
| Content Type Template (like Press Release) | Both | Semantic | Page |
Why templates at all?
Far faster content production
Build good practices into the toolset, rather than requiring solely on training
Brand consistency
User experience consistency
Ability to optimize the site over time
Better display relationships across content (r
Three questions for higher impact templates
When the site visitor visits our site, are there certain kinds of content that they are expecting to find? Are those templated semantically rather than at a layout level?
If you wanted to A/B test layout options across all content of a specific type (such as press release), would you be able to do that or would there be so much variance across them that this would be impossible?
Are there other advantages of content editors using this content type template, such as the content automatically getting pulled onto other pages based on its type (like a Latest News section for different topical sections of a site pulling from a common pool of press releases)?
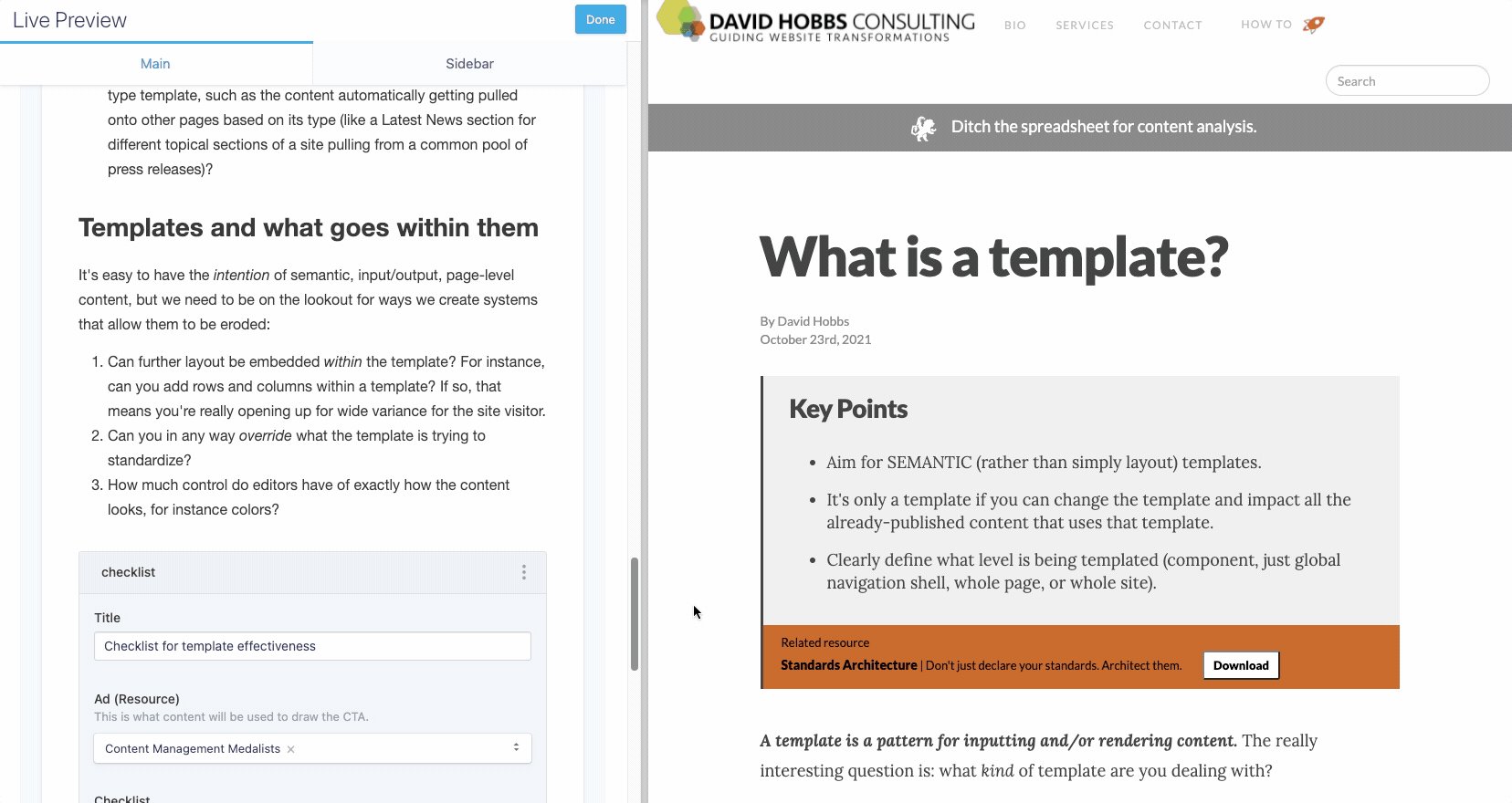
Templates and what goes within them
It's easy to have the intention of semantic, input/output, page-level content, but we need to be on the lookout for ways we create systems that allow them to be eroded:
Can further layout be embedded within the template? For instance, can you add rows and columns within a template? If so, that means you're really opening up for wide variance for the site visitor.
Can you in any way override what the template is trying to standardize?
How much control do editors have of exactly how the content looks, for instance colors?